X-riteColorMaster這個軟件除了配色還能做品質檢測軟件!
更新時間:2023-08-23 09:03:23作者:佚名
您好,我們是同行哦!我來幫你吧!
愛色麗X-riteInkFormulation5這個是專門拿來做涂料配色的,可以用作印刷--網印--柔印--凹印這幾種顏料配色,假如你是要來顏料配色就選這個硬件吧!!!!!!!
X-riteColorMaster這個也能配色,可以拿來油漆---涂料---染料---塑膠---紡紗配色,然而涂料配色療效沒有X-riteInkFormulation5這個好,但是不好用,太麻煩了。
X-riteColorMaster這個硬件不僅配色能夠拿來做質量測試硬件用,兩個硬件各有校長,你按照你的還要去選購吧!!
紅谷灘界面UI設計師如何配色的
UI設計(或稱界面設計)是指對硬件的人機交互、操作邏輯、界面美觀的整體設計,也叫界面設計。UI設計分為實體UI和虛擬UI,互聯網說的UI設計是虛擬UI,UI即UserInterface(用戶界面)的簡稱。
好的UI設計除了是讓硬件顯得有個性有品味,需要讓硬件的操作顯得舒適簡略、自由,充分展現硬件的定位和特性。
怎樣設計硬件界面
設計關鍵
在設計的過程中有較差留意的關鍵問題,以下列舉幾點:
(1)硬件啟動封面設計--Splash
應使硬件啟動封面最終為高清晰度的圖象,如硬件啟動封面需在不同的平臺、操作系統上使用將考慮轉化不同的格式,使得對采用的色調不宜超出256色,最好為216色安全色。硬件啟動封面大小多為主流顯示器碼率的1/6大。假如是系列硬件將考慮整體設計的統一和沿襲性。在里面應當顯眼的標明制做或支持的公司標識、產品商標,硬件名稱,版本號,網址,版權申明,序列號等信息,以樹立硬件形象,便于使用者或訂購者在硬件啟動的時侯得到提示。插圖宜使用具備獨立版權的,象征性強的,辨識性高的,視覺傳達療效好的圖形,若使用攝影也應當進行數位處理,以產生該硬件的個性化特性
(2)硬件框架設計
硬件的框架設計就復雜得多,由于牽涉硬件的使用功能,應當對該硬件產品的程序和使用比較了解,這就須要設計師有一定的硬件跟進經驗,才能迅速的學習硬件產品,使得在和硬件產品的程序開發員及程序使用對象進行共同勾通,以設計出友好的,奇特的,符合程序開發原則的硬件框架。硬件框架設計應當簡約明快,盡量少用無謂的裝潢,應當考慮節約屏幕空間,各類碼率的大小,視口時的狀態和原則,使得為今后設計的按鍵,菜單,標簽,滾動條及狀態欄預留位置。設計上將整體色調組合進行合理搭配,將硬件商標置于明顯位置,主菜單應置于左側或旁邊,滾動條置于左側,狀態欄置于上面,以符合視覺步驟和用戶使用心理

(3)硬件按鍵設計
硬件按鍵設計應當具備交互性,即應當有3到6種狀態療效:點擊時狀態;鍵盤置于前面但未點擊的狀態;點擊前鍵盤未置于前面時的狀態;點擊后鍵盤未置于前面時的狀態;不能點擊時狀態;獨立手動變化的狀態。按鍵應具有簡約的圖示療效,應才能讓使用者形成功能關聯反應,群組內按鍵應當色調統一,功能差別大的按鍵應當有所差別
(4)硬件面板設計
硬件面板設計應當具備拖放功能,面板應當對功能區間界定清晰,應當和對話框,彈出框等色調匹配,盡量節約空間,切換便于。
(5)菜單設計
菜單設計通常有選中狀態和未選中狀態,右側應為名稱,左邊應為快捷鍵,假如有下級菜單應當有下級箭頭符號,不同功能區間應當用腰線分割。
(6)標簽設計
標簽設計應當留意拐角部份的變化,狀態可參考按鍵。
(7)字體設計
字體設計色調不宜少于64色,大小為16x16、32x32兩種色彩搭配組合專用表,字體設計是方寸美術,應當加以注重考慮視覺沖擊力,它還要在很小的范圍表現出硬件的內涵,因此這些字體設計師在設計字體時使用簡略的色調,運用嘴唇對色調和網點的空間混和療效,作出了許多精采字體。
(8)滾動條及狀態欄設計
滾動條主要是為了對區域性空間的固定大小中內容量的變換進行設計,應當有上下箭頭,滾動標等,有些也有翻頁標。狀態欄是為了對硬件當前狀態的顯示和提示。

(9)安裝過程設計
安裝過程設計主要是將硬件安裝的過程進行美化,包括對硬件功能進行圖示化。
(10)包裝及商品化
最后硬件產品的包裝應當考慮保護好硬件產品,功能的宣傳融合于美觀中,可以彩印部份產品介紹,產品界面設計。
設計相機硬件
學學JAVA基礎吧……然后學J2ME
順便接觸一下LINUX,今天尤其是相機開發大部份不是在Windows環境……要開發相機……電子通訊知識總要有一點吧……
怎樣設計用戶界面設計
要看你是從事網站界面設計還是硬件界面設計。網站界面設計,應當了解一些簡略的html、div、css款式表等基本語言;硬件界面設計,就該了解其產品所用的是何種工具做的,硬件和軟件的兼容性問題(功耗問題)。對于設計硬件,常用的有photoshop、網頁3劍客、UIDesigner等工具就可以了。
室外設計配色如何配啊?
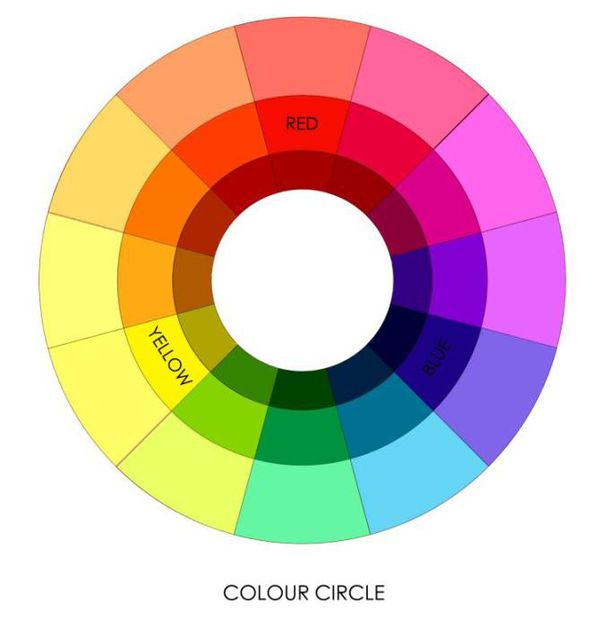
配色就和穿內褲一樣,只要總體看來和諧舒服就行。但還有人追求視覺沖擊力,喜歡大膽艷麗的色調,例如紅配綠,藍配紫,如右圖所示,色環上相對的就是對比色,例如綠色和白色,相鄰的就是近似色,例如紅色和綠色。
看自己喜歡何種樣的發覺,對比色開朗跳躍,有視覺沖擊力,近似色搭配很和諧舒服,單一色比較單調乏味。

壽險配色:
黑色配白色,很輕柔優雅
綠色配白色,優雅歐式
綠色配黑色,玲瓏潔白
黑色配紅色,果味甜美干凈
綠色配黑色色彩搭配組合專用表,地中海端莊,天真性感
幾大配色不死的定理(個人借鑒)
特備"定理",以供喜歡的同事們參考:
第一條:空間配色不得少于三種,其中藍色、黑色不算色。
第二條:藍色、銀色可以與任何色調般配襯。白色不包括黑色,銀色不包括灰褐色。
第三條:家用配色最佳配色灰度是:墻淺,地中,家具深。
第四條:臥室不要使用橘色調,白色色系除外。

第五條:刺死也不要深藍色的瓷磚。
第六條:雖然沒有人恐嚇刺死你,你也堅決不要把不同材質但色系相似的材料放到一起。否則,你會有一半的機會會錯事!
第七條:想制造明快現代的家具韻味,這么你就不要采用這些印有大花小花的東西(動物除外),盡量使用純色的設計。
第八條:房頂的色調應當淺于或與外墻同色。當墻壁的色調為藍色設計時,房頂應當選用白色。房頂的色系只好是黑色或與外墻同色系者。
第九條:空間非封閉慣穿的,應當使用同一配色方案。不同的封閉空間,可以使用不同的配色方案。
第十條:本"定理"假如適于家具以外,90%或許錯誤!
釋義:
哪些叫灰度?很簡略,把你要用的色調用彩色打印機印下來比一下就行了。不管是深色系還是深色系,必定有它的灰度的。
哪些叫條紋:就是純單色。
哪些叫色系:接近的同色。
在通常的室外設計中,就會限制使用色調在三種之內。顯然,這不是一種絕對,因為專業的室外設計師熟悉更深層次的色調關系,用色或許超過三種,但通常只會超過一種或兩種。
限制三種色調的定義:

1、同一個相對封閉空間內的三種色調,包括天花、墻面、地面和家具。書房和主人房可以有各成系統的的不同配色,但若果書房和飯店是連在一起的,視為同一空間。
2、白色、黑色、灰色、金色、銀色不估算在三種色調的限制之內。但黑色和銀色通常不能同時存在,只好在同一空間使用金或銀的一種。
3、圖案類以其展現色為準。諸如一塊棉布有多種色調,因為色調有多種關系,因此專業上以主要展現色為準。方法是瞇著眼睛看,即可看出其主要顏色。但若果一個小型的紋樣的某些色塊巨大的話,同樣得視為一種色。

相機硬件用戶界面UI設計規范是如何的?
用戶界面設計的規范性變得尤為重要。一些事一、界面療效的整體性、一致性yixieshi相機硬件運行于相機操作系統的硬件環境,界面的設計應當是基于這個應用平臺的整體色調,這么有促使產品外形的整合。yixieshi1、界面的色調及色調與系統界面統一互聯網的一些事硬件界面的總體色調應當接近和類似系統界面的總體風格,比如:系統顏色以白色為主,我們的硬件界面的默認色調最好與之吻合,若使用與之大相徑庭的色調,例如大紅、檸檬黃,色調的強烈變化會影響用戶的使用情緒,假想你買了一款從外形到系統界面都很滿意的相機,操作的時侯忽然發覺外置的應用硬件和系統界面不統一,你會有何看法呢?第一覺得不好的東西我們的用戶都會去用它嗎?因此我們要曉得相機的外形和系統界面早已是由相機制造商按照用戶審美習慣訂制的,它應當有它們的審美群體,我們要給這款相機做硬件就應當有效地運用制造商基于此款相機的審美特性,以博得喜愛此款相機的用戶,使它們對系統界面的肯定和喜愛有效的轉移到我們的產品上來。其實合理地結合系統界面進行設計還包括字體、按鈕的色調及在不同操作狀態下的視覺療效。互聯網的一些事2、操作步驟的系統化互聯網的一些事相機用戶的操作習慣是基于系統的,我們的界面設計在操作步驟的安排上,也得依照系統的規范性,讓用戶達到可以使用相機都會使用我們的相機硬件,簡化用戶操作步驟一些事二、界面療效的個性化一些事是不是我們追求整體性和一致性,就忽視硬件界面的個性化呢?整體性和一致性是基于相機系統視覺療效的和諧統一而考慮,個性化是基于硬件原本的特性和用途而考慮。
然而這一點只是不容輕視的!一些事1、特有的界面架構yixieshi硬件的實用性是硬件應用的根本,我們設計應當結合硬件的應用范疇,合理的安排版式,以求達到美觀適用的目的,這一點不一定能與系統達到一致的標準,它應當具備它所具備的行業標準,比如:期貨交易、地圖操作等界面特性,還要剖析硬件應用的特性和步驟起草相對規范性的界面架構。界面架構的功能操作區、內容顯示區、導航控制區都應當統一規范,不同功能模塊的相似操作區域的元素色調應當一致,讓用戶才能對不同的模塊的操作快速把握。因而也使整個界面統一在一個特有的整體之中。互聯網的一些事2、專用的界面字體一些事硬件的字體按鍵是基于自身應用的命令集,它的每一個圖形內容映射的是一個目標動作,所以作為彰顯目標動作的字體,它應當有強烈的表意性,制做過程中選擇具備典型行業特點的圖符,有助于用戶的辨識,便于操作。字體的圖形制做不能太冗長,要適應相機原本顯示面積很小的屏幕,在制做上盡量使用象素圖,確保圖形品質清晰,假如針對立體化的界面,可考慮部份象素羽化的療效,以提高字體的層次感。互聯網的一些事3、界面色調的個性化設置互聯網的一些事色調影響一個人的情緒,不同的色調會讓人形成不同的心理效應,反之不同的心理狀態所能接受的色調只是不同的,不斷變化的事物能夠導致人的留意,界面設計的色調個性化,目的就是用色調的變換來協調用戶的心理,讓用戶對硬件產品經常保持一種新鮮度,它是通過用戶按照自己的還要來改變默認的系統設置,選擇一種自己滿意的個性化設置,達到硬件產品與用戶之間的協調性。
在諸多的硬件產品中都牽涉到了界面的嫩膚技術,在相機的硬件界面設計過程中,應用這一個性設置可以更大的提高硬件的活力,滿足用戶的多方面還要!在詳細操作實現的過程中,色調的搭配變得尤為重要,要考慮字體色調與嫩膚色調的色調反差和療效的統一,以不至于導致花、亂的界面療效。一些事三、界面視覺元素的規范。互聯網的一些事1、圖形圖象元素的品質一些事盡量使用較少的色深表現色調豐富的圖形圖象,既確保數據量小又確保圖形圖象的療效完好,使圖形圖象在硬件系統中所占數據量盡量減少,增加程序的工作效率。
【求網址】一個色調搭配的網站,鍵入一種色調的值如:#ffffff。就出現幾種適合的色調值.
我通常用這個,不過是英語的,不過我又給你搜了一些。希望有你中意的。
十分專業的一個配色網站,也有相關的硬件下載。假如嫌復雜就進這兒可以按照你選取的色調,給出16種色調的配色方案。
鍵入一個關鍵字,比如“house”就能形成相關的色調,比較有意思。不過合適不合適就見仁見智了。
同一網站下的兩個配色工具,后者可以按照照度和飽和度形成配色方案。前者則有一個近似于網站模擬界面的色塊參考。
選取一個基準色,立馬給出五種配色,反應十分快。
同樣提供了可以飽和度、亮度調整的配色工具。第一次打開有點慢,之后就很痛快了。
簡略實用
但是界面比較粗糙,但提供的配色方案這些,還有即時的自配方案的功能,就是每天要刷新頁面不太爽。